UIWindow Theming Parameters
The UIWindow theming block id is 'window'.
Colours

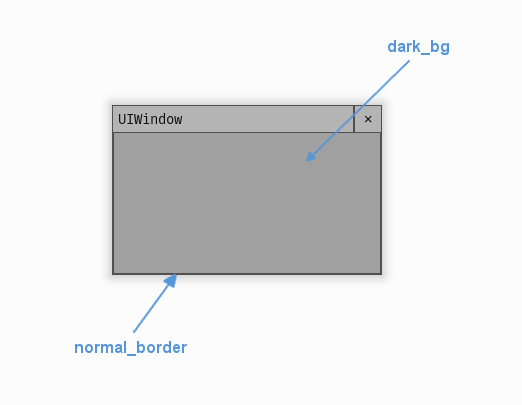
A diagram of which part of the element is themed by which colour parameter.
UIWindow makes use of these colour parameters in a 'colours' block. All of these colours can
also be a colour gradient:
"dark_bg" - The background colour/gradient of the 'back' of the scroll bar, the colour of the track that the scroll bar moves along.
"normal_border" - The colour/gradient of the border around the scroll bar.
Misc
UIWindow accepts the following miscellaneous parameters in a 'misc' block:
"shape" - Can be one of 'rectangle' or 'rounded_rectangle'. Different shapes for this UI element.
"shape_corner_radius" - Only used if our shape is 'rounded_rectangle'. It sets the radius, or radii, used for the rounded corners. Use a single integer to set all corners to the same radius, or four integers separated by commas to set each corner individually.
"border_width" - The width of the border around the element in pixels. Defaults to "1".
"shadow_width" - The width of the shadow around the element in pixels. Defaults to "2".
"enable_title_bar" - Controls whether the title bar appears with it's attendant buttons. "1" is enabled and "0" is disabled. Defaults to "1".
"enable_close_button" - Controls whether the close button appears on the title bar, only has any affect if the title bar exists. "1" is enabled and "0" is disabled. Defaults to "1".
"title_bar_height" - The height of the title bar in pixels if it exists. Defaults to 28.
Sub-elements
You can reference all of the buttons that are sub elements of the window with a theming block id of 'window.button'. You can also reference the buttons individually by adding their object IDs:
'window.#title_bar'
'window.#close_button'
There is more information on theming buttons at UIButton Theming Parameters.
Example
Here is an example of a window block in a JSON theme file, using the parameters described above.
1{
2 "window":
3 {
4 "colours":
5 {
6 "dark_bg":"#21282D",
7 "normal_border": "#999999"
8 },
9
10 "misc":
11 {
12 "shape": "rounded_rectangle",
13 "shape_corner_radius": "10",
14 "border_width": "1",
15 "shadow_width": "15",
16 "title_bar_height": "20"
17 }
18 },
19 "window.#title_bar":
20 {
21 "misc":
22 {
23 "text_horiz_alignment": "center"
24 }
25 }
26}